Pricing Section
This page showcases the Pricing Section component from your project.

Component Overview
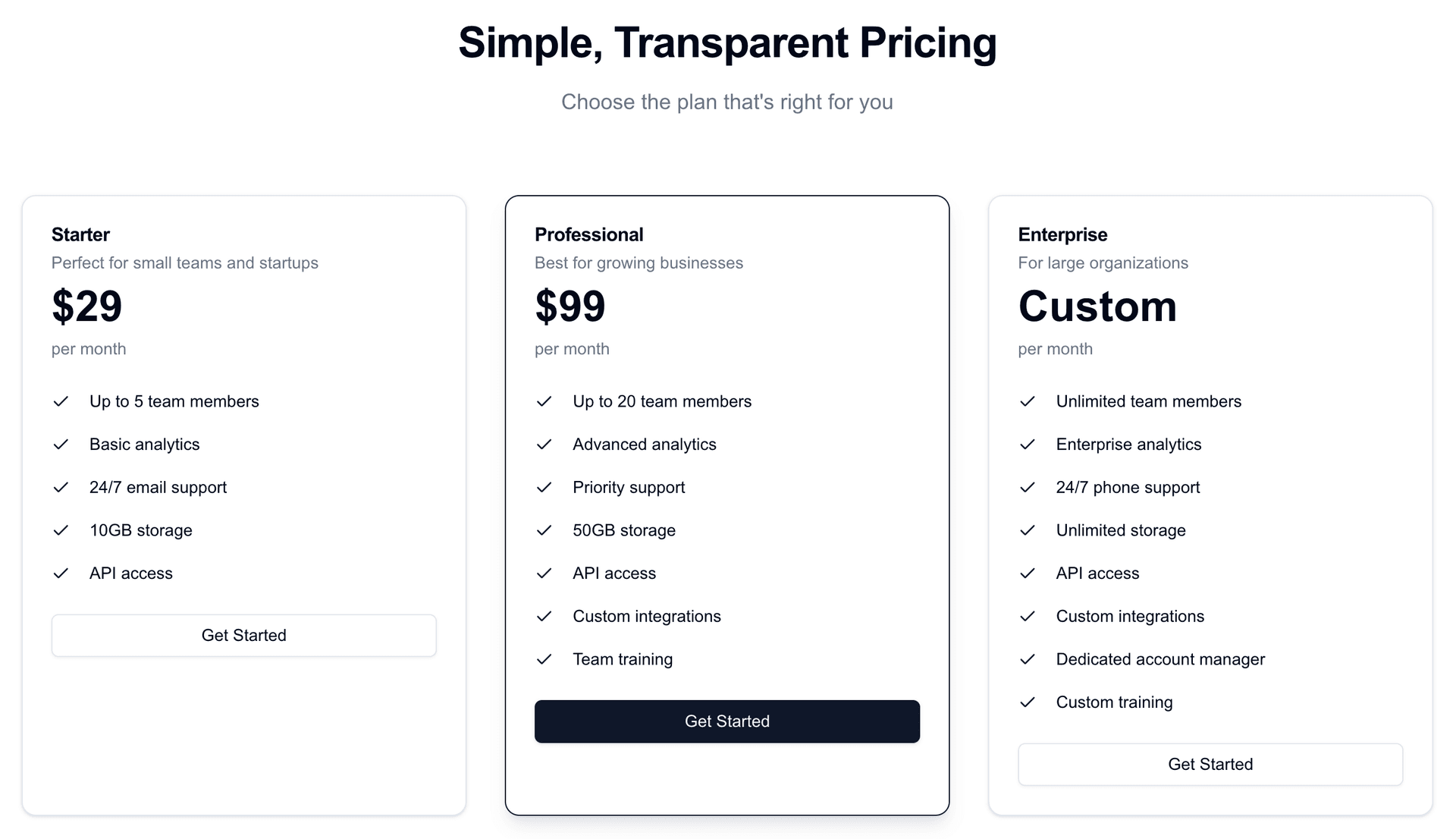
The Pricing Section displays the pricing plans for your product or service. It typically includes tiered options, highlighting the features and benefits of each plan to help users choose the right one.
How to Use
Below is an example of how to import and use the Pricing Section in your code:
// Import the PricingSection component
import { PricingSection } from "@/components/sections/PricingSection";
function HomePage() {
return (
<main>
<PricingSection />
</main>
);
}
export default HomePage;